Conception
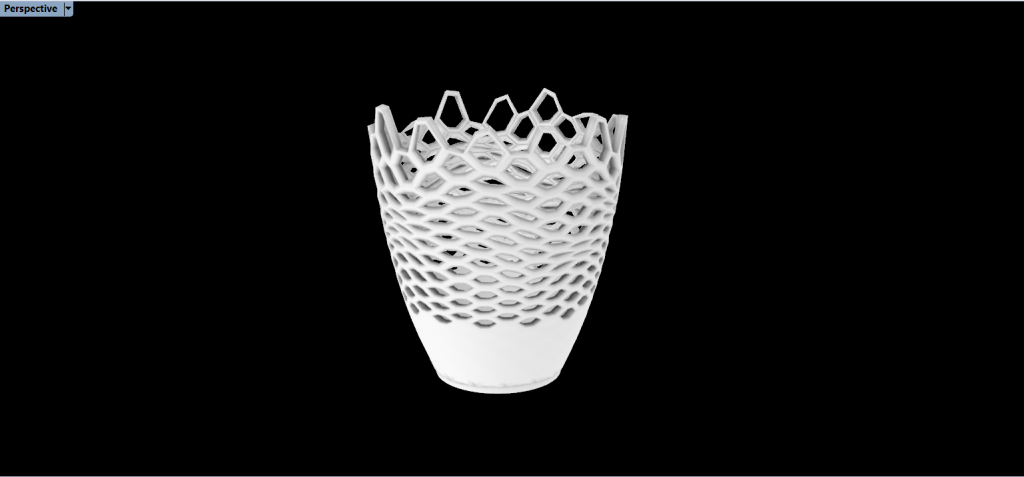
L’idée de ce projet dans le cadre du cours Continuum numérique était de créer un objet utilisable au quotidien. J’ai décidé de fabriquer un vase qui pourrait être imprimé en 3D grâce à ses dimensions. Pour que le vase ait une forme paramétrique, la conception du vase est partie d’un hexagone comme élément de base, qui formerait une structure intéressante en alignant la paroi du vase. En raison des besoins d’une telle conception, j’ai téléchargé Weaverbird et le plugin Lunchbox pour Grasshopper.
Modélisation
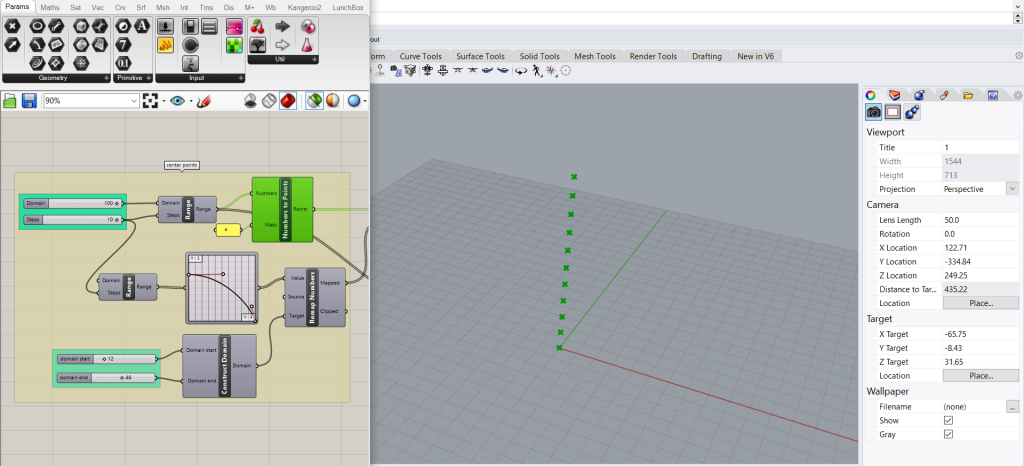
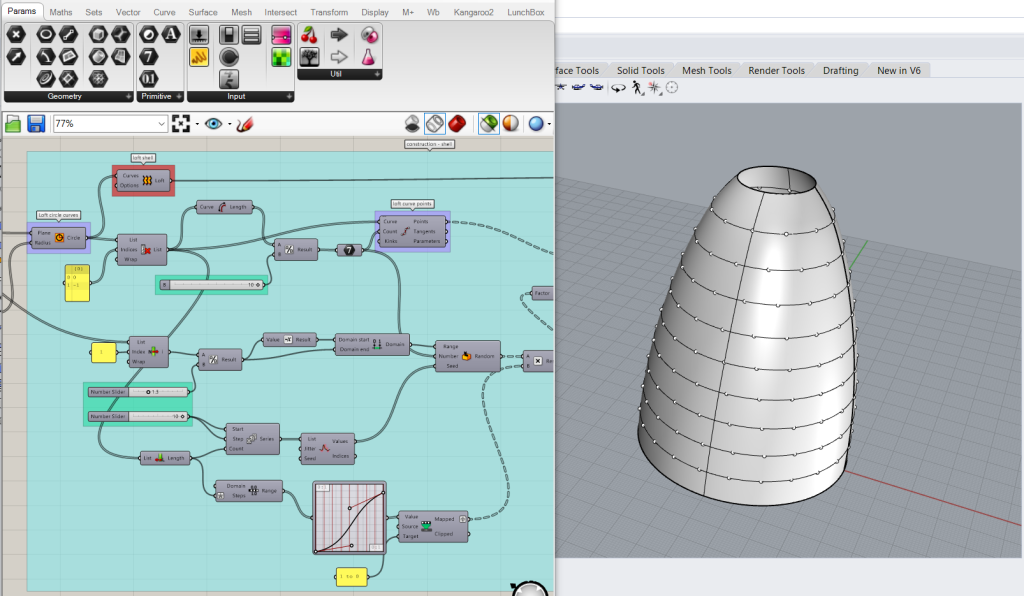
La modélisation du vase a commencé par la création d’une série verticale de points autour desquels j’ai ensuite réalisé des cercles autour de ces points comme axes pour créer le bord. À l’aide de GraphMapper, les cercles ont été remodelés en forme de vase. Ensuite, à l’aide de la commande Nurbscurve, les cercles ont été transformés de lignes droites en courbes.



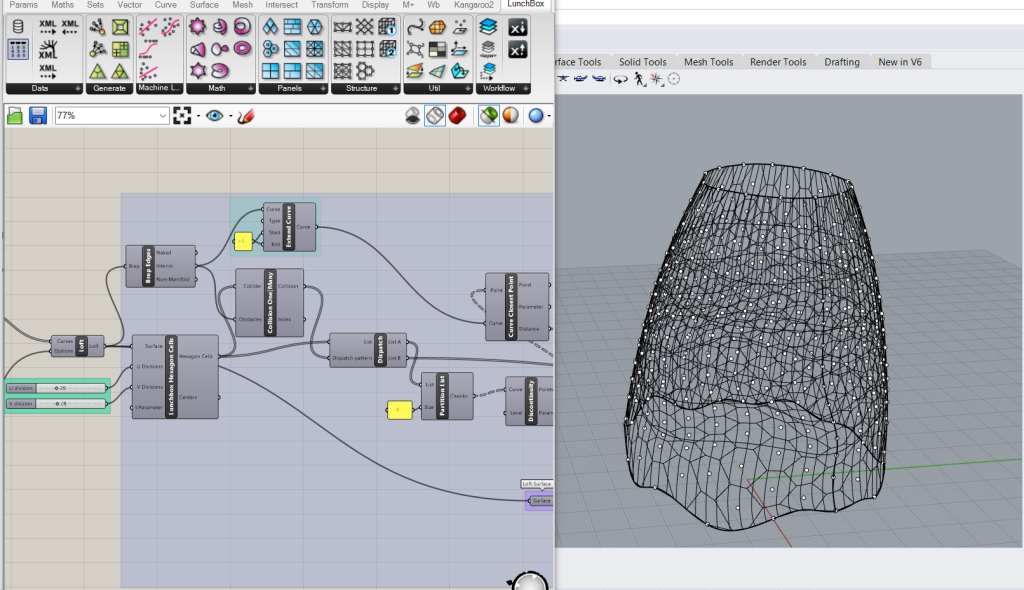
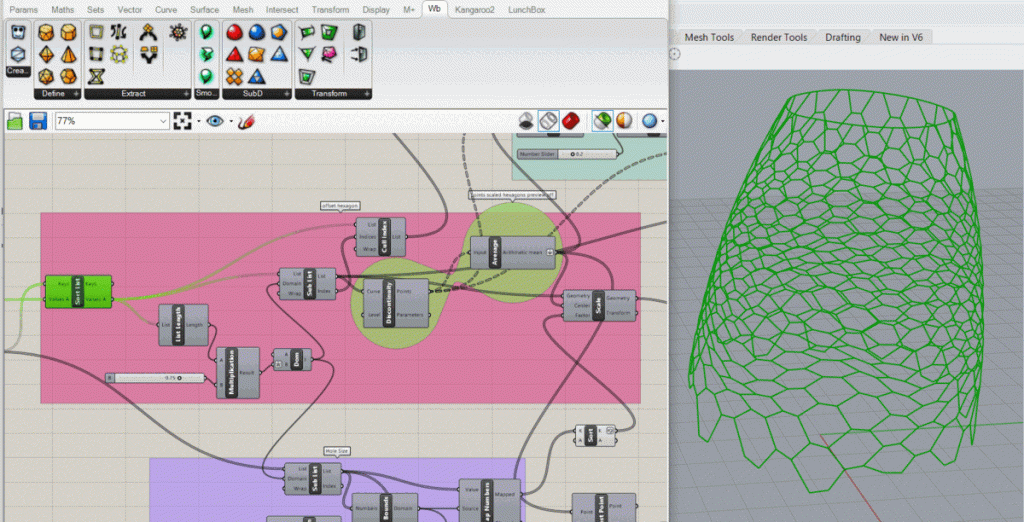
Après avoir façonné le squelette du vase, j’ai créé une coquille à partir d’une série d’hexagones à l’aide du plugin Lunchbox. Pour cela, j’ai utilisé la commande LunchboxHexagonCells. Mais. Pour que les hexagones puissent être creusés plus tard, j’ai sélectionné les hexagones alignés sur un axe à l’aide de CullPattern et j’ai créé une série de surfaces à partir d’eux à l’aide d’EvaluateSurface, et j’ai dupliqué les hexagones à l’aide de CullDuplicate.


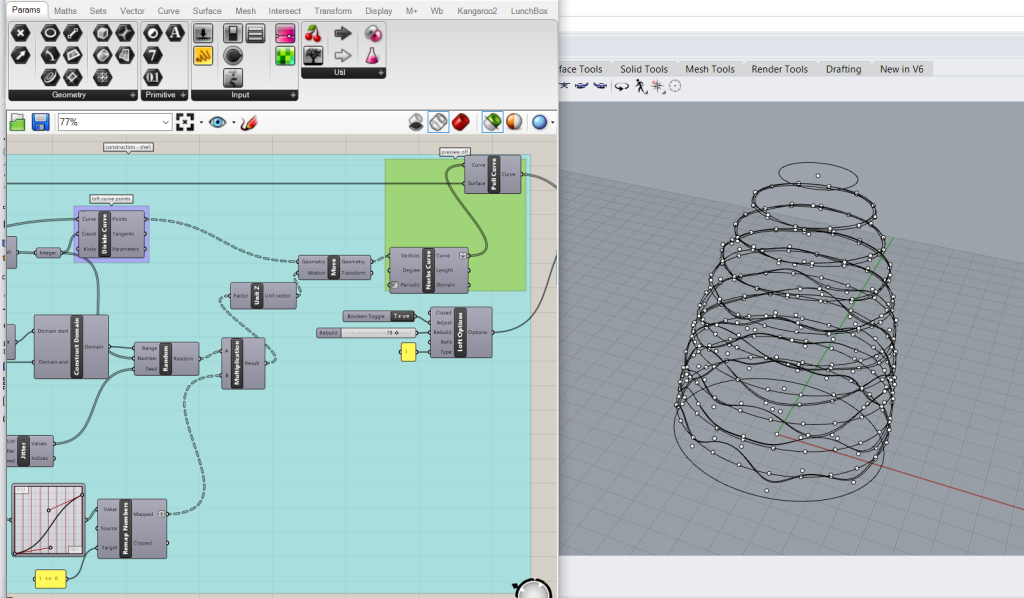
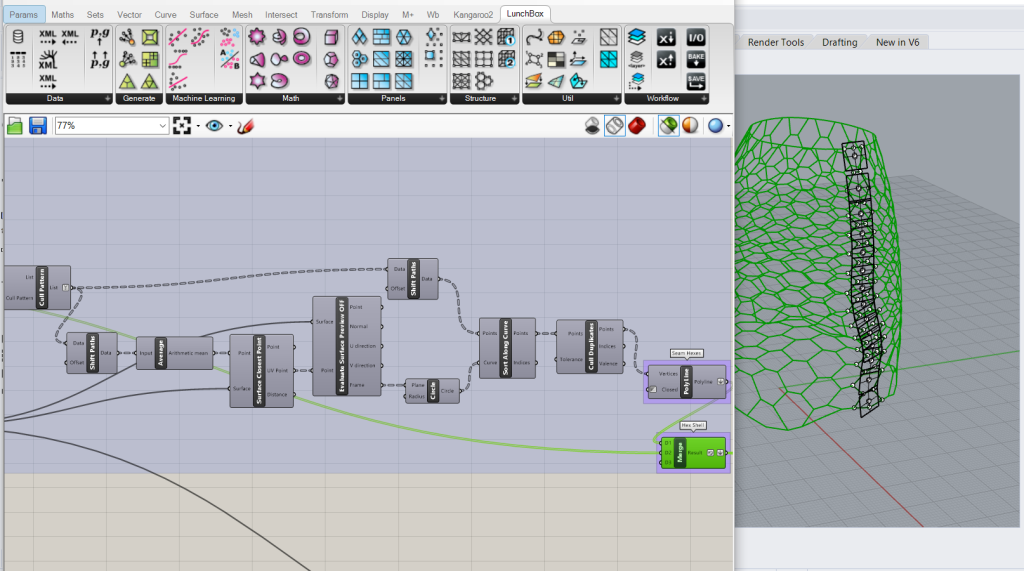
À l’aide du plugin Weaverbird, j’ai ensuite ajouté Weaverbird’sTile à la surface afin que le bord du vase soit formé en un seul maillage. Comme ce maillage n’avait pas de bords, j’ai sélectionné les cercles ondulés créés précédemment et les ai joints pour définir les bords.


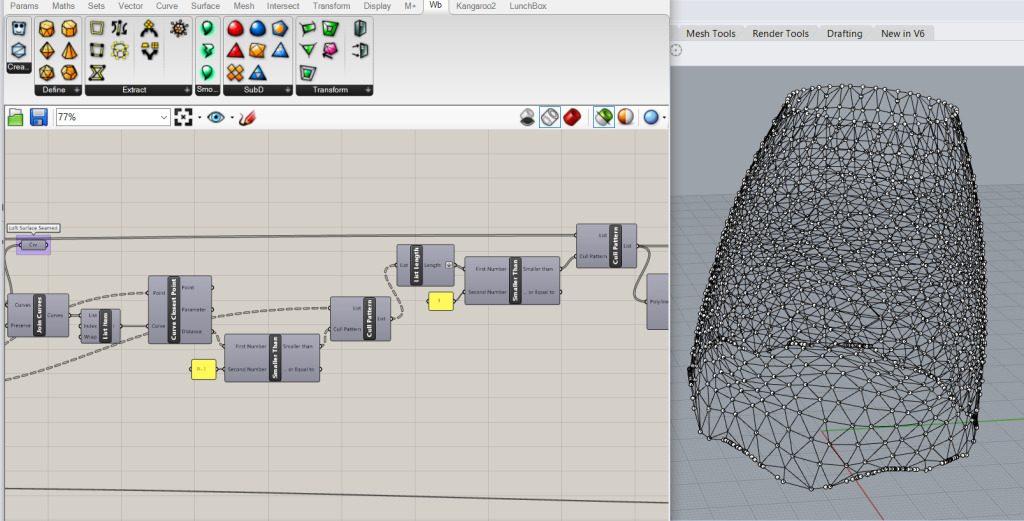
Puisque l’idée était d’avoir une transition d’une surface solide à une surface creuse, j’ai séparé le bord du vase en deux parties à l’aide des commandes Sublist et CullIndex pour qu’elles puissent être traitées différemment, puis j’ai divisé le bord du vase. en deux parties en utilisant la commande Échelle pour en obtenir moins à l’intérieur des plus grands hexagones. sera creusé plus tard.

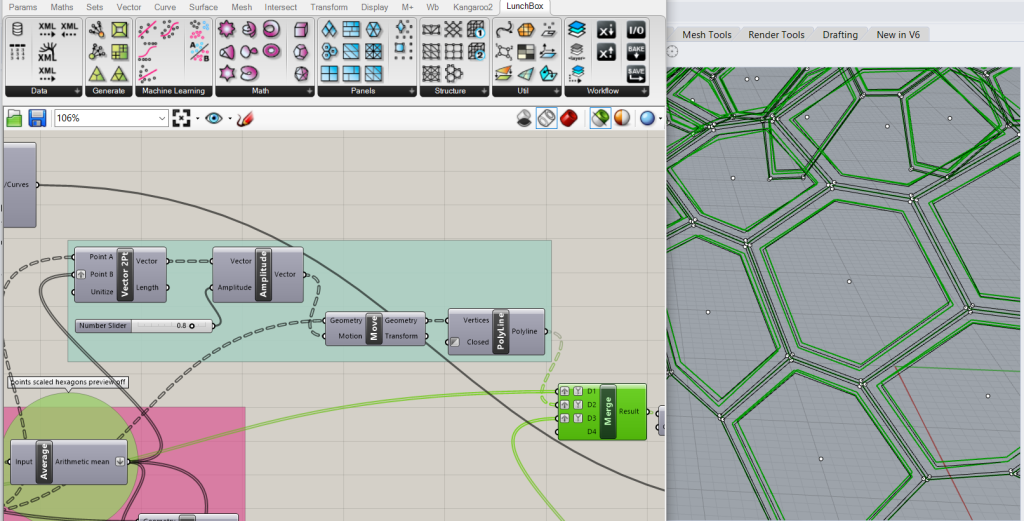
Après cela, sur la partie inférieure du vase où j’ai décalé les bords de l’hexagone, j’ai maintenant déterminé les points connectés en lignes à l’aide de Vector2pt. Ensuite, à l’aide des commandes Amplitude, Déplacement et Polyligne, ils ont été déplacés pour que les bords de l’hexagone soient réguliers.

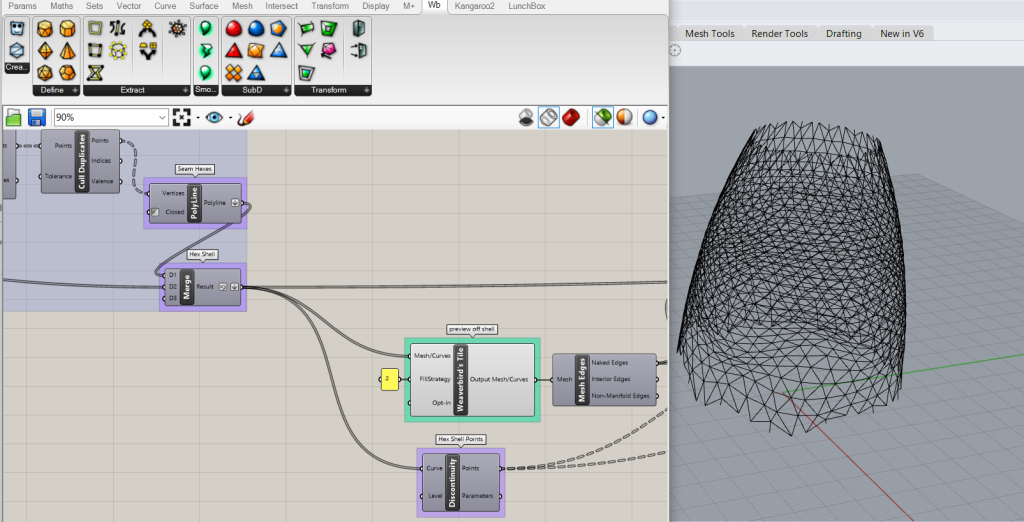
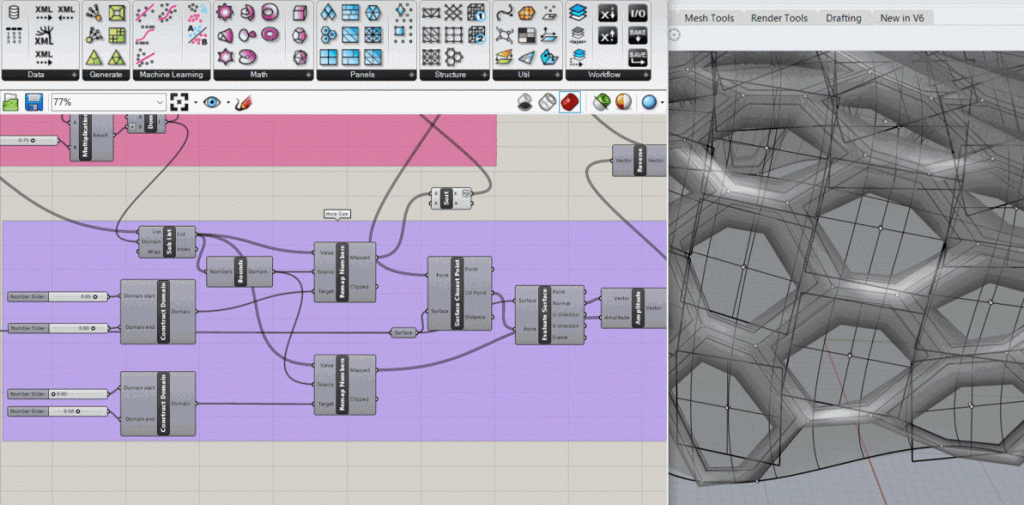
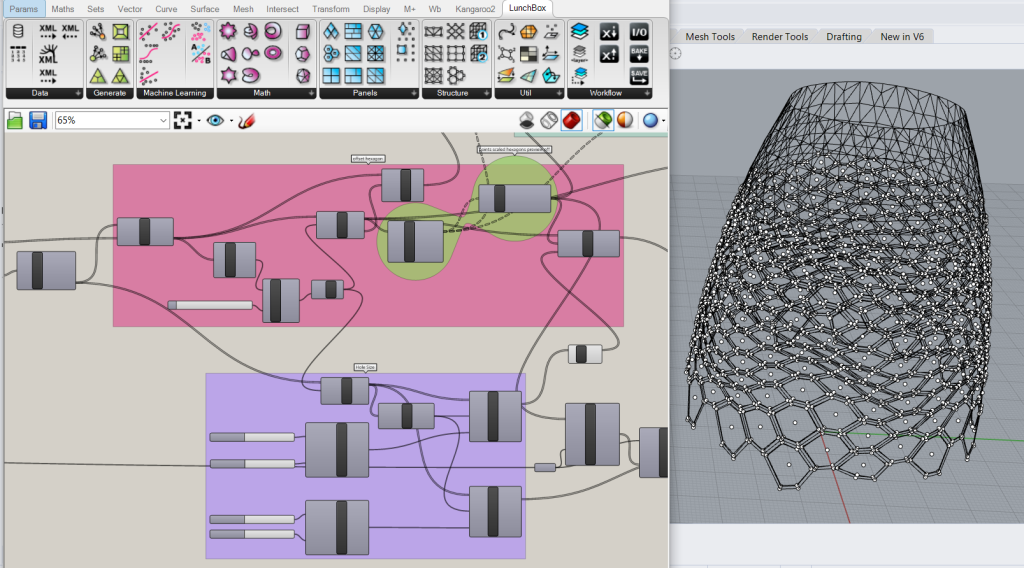
Une fois les bords des hexagones extérieurs et intérieurs définis, j’ai pu déterminer les tailles des hexagones intérieurs afin qu’ils correspondent à l’épaisseur du mur. Étant donné que le vase a reçu tous les éléments nécessaires, à ce stade il ressemblait à ceci :


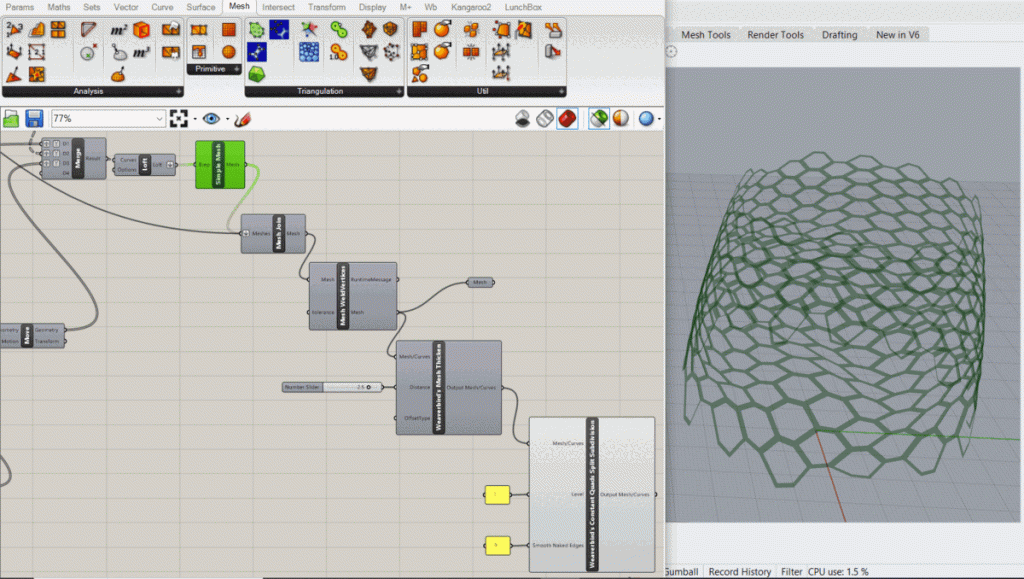
Enfin, à l’aide de la commande Join, j’ai à nouveau joint le haut et le bas, créé un SimpleMesh et l’ai connecté avec MeshWeldVertices. Comme le vase n’avait pas d’épaisseur, j’ai utilisé le plugin Weaverbird WeaverbirdMeshThickness. La dernière étape était la subdivision Constant Quads Split de Weaverbird, avec laquelle j’ai défini les bords de ce maillage comme étant fixes et lisses.

Fabrication
Concernant la complexité du modèle, j’ai eu des difficultés avec l’impression 3D. Après avoir créé un modèle, la première impression a échoué car la structure était trop fine. Par conséquent, je l’ai corrigé et j’ai essayé d’imprimer le modèle pour la deuxième fois. Cependant, il y avait un problème avec un trou inférieur à 1 mm qui faisait que le vase se détachait de la base. Après cela, j’ai à nouveau corrigé un modèle, créant une polysurface au lieu d’un maillage et connectant le tout ensemble. Le modèle semblait bien fonctionner dans Ideamaker et le vase a été entièrement imprimé, mais la base se détachait encore partiellement du reste de la structure. Finalement, j’ai remodelé un peu la base d’un vase et je l’ai collé manuellement au reste du vase afin d’avoir le résultat souhaité.